A webpage with a nice bright image on the background adds beauty to the otherwise pale or dull webpage. Taking it a step further, many large websites (these days) are using video on the background of their webpage which looks amazing and attracts the attention of the visitors.
This is extremely easy to do. You can set any YouTube Video as background of your webpage. There are differing ways of doing this but here is the easiest way to do.
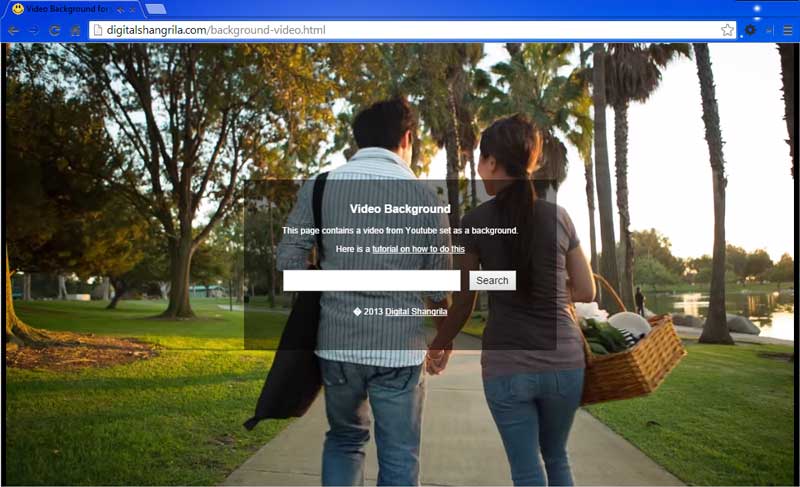
Click here to See Demo Of Video Background
YouTube Video as Background
Simply add the following code just after the opening <body> tag of your HTML file
<div style=“position: fixed; z–index: –99; width: 100%; height: 100%“>
<iframe frameborder=“0” height=“100%” width=“100%”
src=“https://youtube.com/embed/YOUTUBE-VIDEO-ID?autoplay=1&controls=0&showinfo=0&autohide=1″>
</iframe>
</div>
Replace YOUTUBE-VIDEO-ID with your video ID.
Example: If your youtube video URL is https://www.youtube.com/watch?v=4oCZ7b3k_Ls
then your video id is 4oCZ7b3k_Ls
Click here to download the full source code of the Video Background Page that I created.
WordPress Users
WordPress users can install a free plugin called mbYTplayer which sets any youtube video as a background to a page on your website.
Using this plugin might show ads on your webpage but there is a guide on how to remove ads from your videos.
Paid Plugin
If you are willing to shell out a few bucks then Parallax & Video Row Backgrounds wordpress plugin is for you.
Price: $10
Sales Page: https://codecanyon.net/item/parallax-video-backgrounds-for-visual-composer/7320433?ref=thai916
Feel free to leave comments and questions if you face any problem.