A few months back when I shared a Youtube video on my facebook wall, facebook just shrunk the thumbnail and made it small, insignificant and ugly. And that’s the way it has been since then. See someone complaining about it here. It looks like facebook gives priority to the videos uploaded with them over Youtube or Vimeo video. Facebook has been accused of ‘freebooting’ on YouTube’s success by a few prominent bloggers like Hank Green. Green runs the Vlogbrothers YouTube channel, which has more than 552 million views and 2.6 million subscribers. Green also co-founded the influential VidCon conference. You can read Green’s blog post here. Whatever may be the case, here is something to help you get large Youtube thumbnail in facebook posts.
How to Get Large Youtube Thumbnail in Facebook Posts
The secret to this lies in an online tool that I use. This works for videos hosted on Youtube, Vimeo and also Dailymotion.
Follow this link => www.scorphq.com/YouTube/Generator
If you are trying to memorize this URL (link) then make sure you remember the letters in uppercase otherwise the link won’t open. Example: if you type www.scorphq.com/youtube/generator the link won’t open. (notice the capital “Y” “T” and “G” in the first link?)
Scroll down and you will see a place to copy paste your video link and click on the “Generate Thumbnail” button.
Wait for a few seconds and once it is done, you will see a preview of your video on the right. Scroll down and you will see a new custom URL for your video. It will look something like this => www.scorphq.com/YouTube/MyPage/kECNQ-qEP0s.htm
Now you have to copy this link and share it on facebook.
Warning: Sharing this way means your shared video is dependent on the www.scorphq.com website so anytime in the future if that website goes down, you shared video will no longer play.
How to Fix Facebook No Thumbnail Image or Wrong Thumbnail in Shared Link Problem
Sometimes when you share a link on facebook, you see no thumbnail image. Here is a small little trick that you can use to fix facebook no thumbnail image in shared link problem.
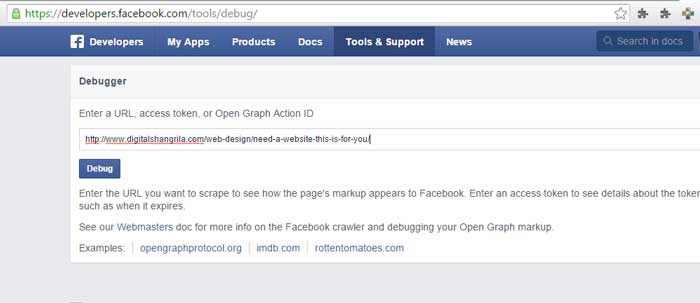
Follow this link => https://developers.facebook.com/tools/debug
Enter the link you want to share and click the “Debug” button.
Wait a few seconds and it will give you a list of results that will make no sense to most of you. It doesn’t matter. Just scroll down and towards the end of the page, you should see the thumbnail image of the link you are sharing.
That’s it!! Now go ahead and share your link. You may need to refresh your browser before you do that.
How to Set the Right Image Size for Your Blog Post (For Bloggers)
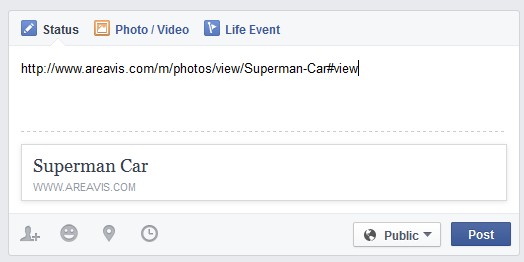
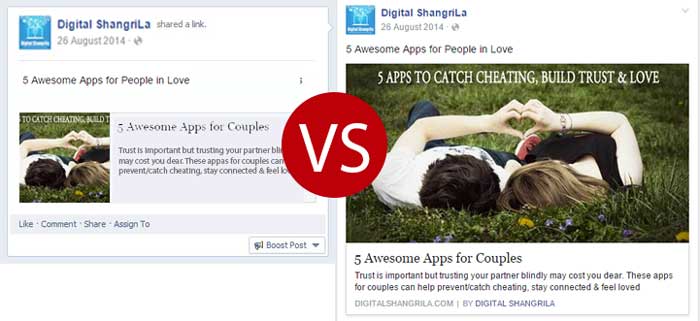
If your blogpost shares get small stamp sized thumbnails, you are missing a considerable audience. This problem is caused by the size of the image used in your Blog Post. It could be your Featured image or an image used inside the post.
To solve this problem set your image size to at least 484 x 252 pixels for the large preview to appear on a computer screen (desktop/laptop) and at least 560×292 pixels for it to appear on computers as well as mobile phones.
If your blog post image size is below 484 x 252 pixels then the preview thumbnail image will automatically be shrunk to 154 x 154 or 90×90 px which sucks!!
[quote_box_center]This is what Facebook says:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.
[/quote_box_center]I hope this post was useful/helpful. Feel free to like, comment or share it with others. If you have any questions or face any problems, feel free to leave a comment below.









You can ALSO USE https://createyoutube.com/ For creating big thumb for youtube videos WHICH Can be used in facebook
Good One Vishnu!! Thanks for sharing
https://musicjaws.com/ I made this website you can use this to create large thumbnail. Even the link can be played inside the facebook. IT will automatically embed the youtube player inside the link when you will post. You can see the play button when sharing.